連載#3 Webサイト制作における戦略・戦術のポイント
今回は、連載コラム『Webサイト構築を始めるときに心がけるポイント』の最終回をお届けします。連載#1は「サイトの目的と獲得すべき成果について」、連載#2は「現状把握」について述べさせていただきました。 最終回では、サイト構築にあたって具体的な戦略策定を考えていきたいと思います。

サイトにおける戦略とは
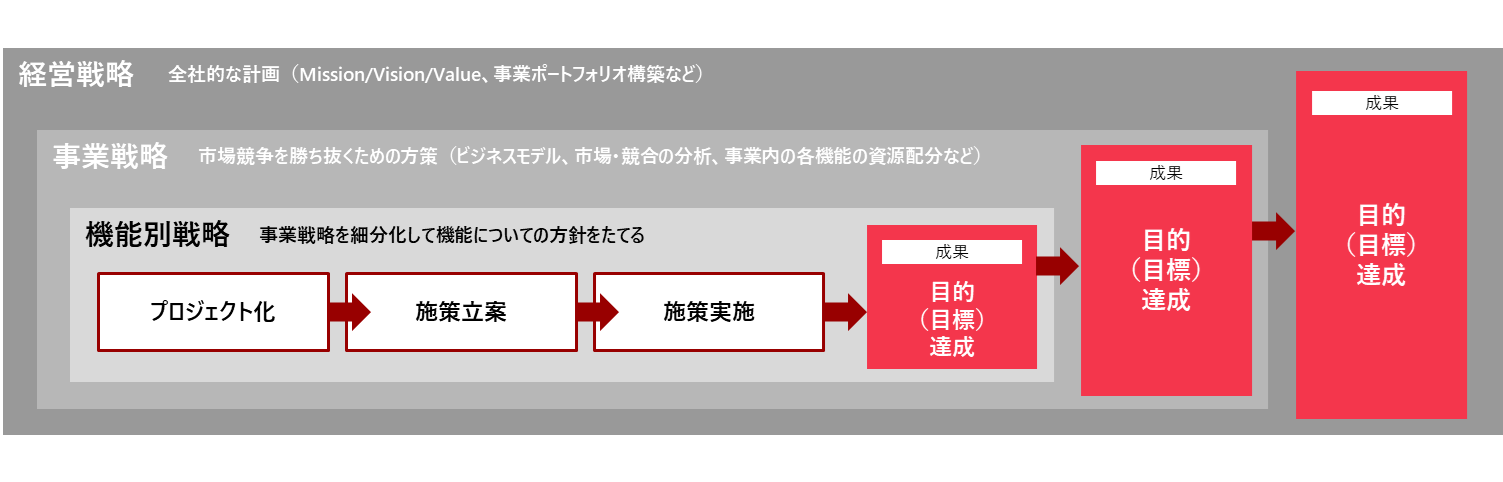
戦略という言葉はよく耳にされると思います。本連載の第1回でも、経営戦略・事業戦略・機能別戦略について触れました。
サイトは、上記の機能別戦略に分類されます。サイトを運営して、どのようのような成果を獲得したいか、成果を獲得するには何をすべきか考えます。
よく戦略と戦術が引き合いに出されることが多くあります。
大まかに言うと、下記の整理になります。
戦略:施策の方向やゴールを定めること
戦術:定めたゴールをどのようにして達成するか考えること
本記事では、戦略と戦術の両方に触れていきたいと思います。その理由は、戦略は施策開始時に決まっていることが多く、それを達成するための戦術が大きな課題になっていると考えるからです。
戦略を考える
まず戦略について考えます。
前提として、サイトの成果は事業の目的や目標に貢献するものである必要があります。例えば事業目標が販売数であった場合、サイト目標の達成が、事業目標である販売数の達成に貢献するものでなくてはなりません。
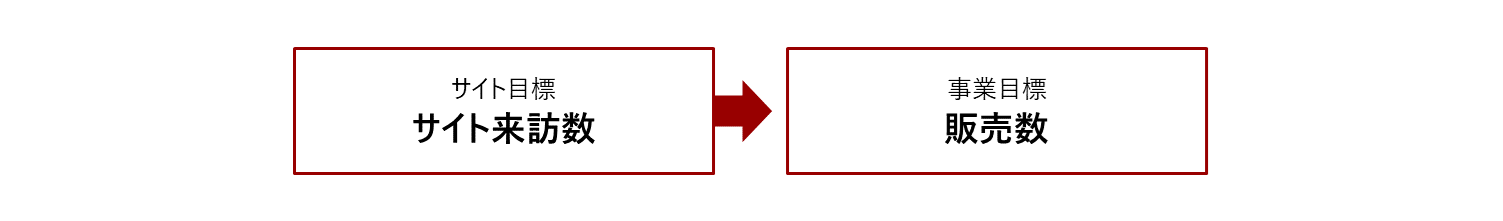
仮にサイト目標を来訪数とするとどうでしょう?

サイト来訪数が増えると目標とする販売数の達成に寄与できる成果と言えるでしょうか?
ちょっと遠い気がしますね。サイト目標と事業目標がうまく接続していない=戦略の破綻と私は考えます。
以下の整理はどうでしょうか?

サイト来訪数をKPIとして、サイト目標を問い合わせ数としました。問い合わせは、獲得したリード情報が営業資源として活用できるので、販売数に貢献することができそうです。
このような形で、事業戦略を前提に考えてサイトの戦略を整理、立案していきます。
戦術を考える
次に戦術を考えていきます。
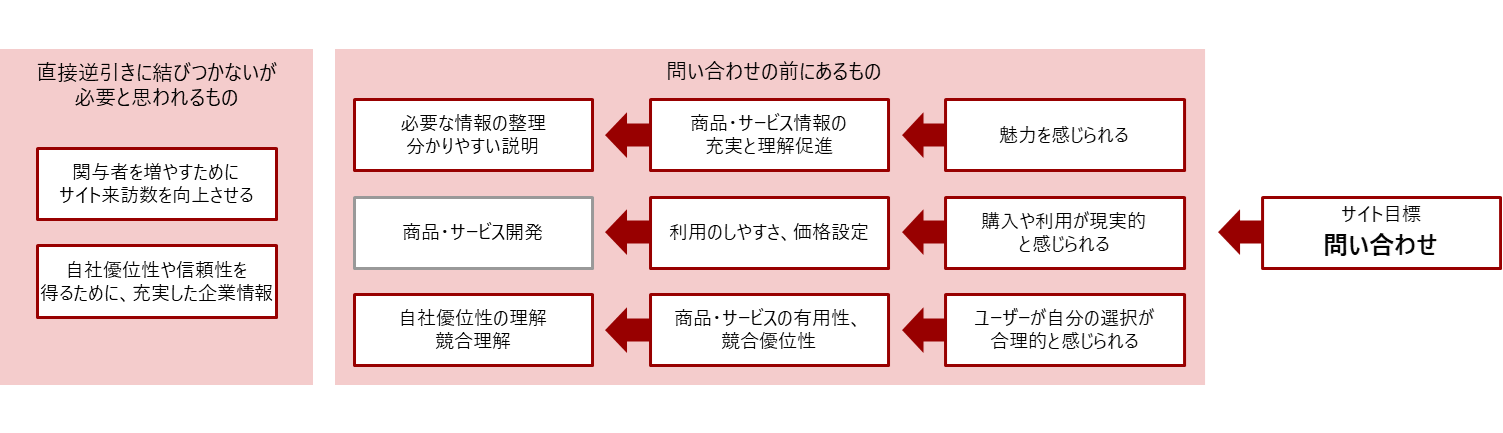
問い合わせを獲得するためにはどうしたらよいのか?私はよくゴールからの逆引きで考えます。

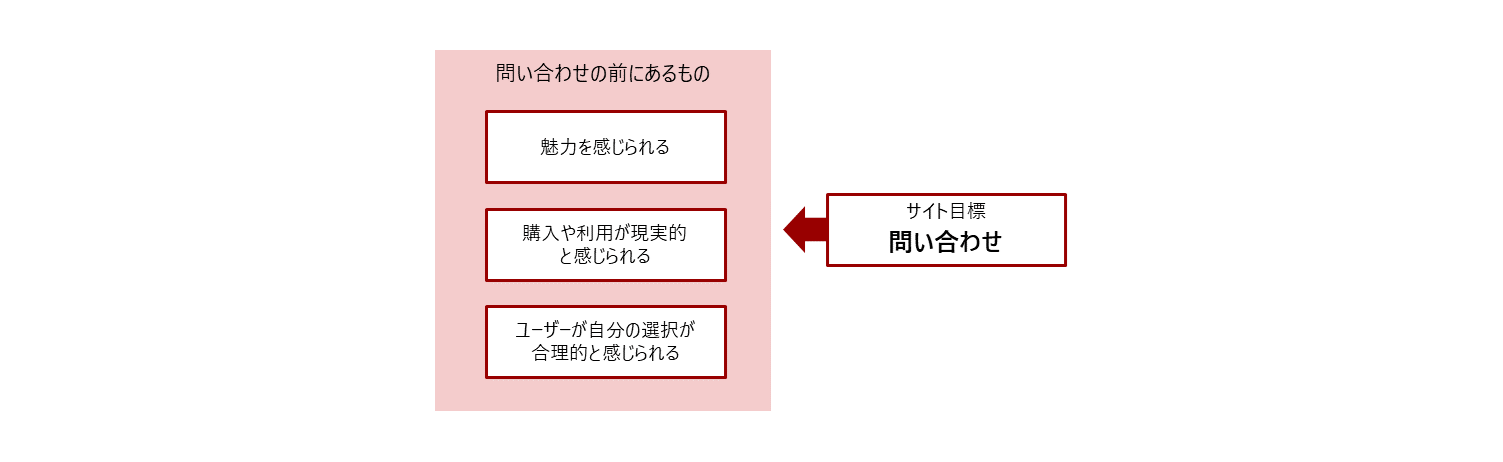
問い合わせをする時、ユーザーはどんな心情になっているでしょうか?
例えば上の図で示したことが起こっていると考えられます。正直、どれも当たり前のことです。しかしこの当たり前のことが、社内事情などで置き去りにされたり、捻じ曲げられてしまうことがよくあります。しっかりと定めることで、ブレのない施策が構築できると考えます。
問い合わせを逆引きしたように、その前にあるものもさらに逆引きしていきます。

この作業を繰り返していくと、自ずと必要なことが浮き彫りになってきます。
なかには自身でコントロールできないことも出現してきます。上の図では「商品・サービス開発」がそれにあたります。その時は担当部署の方と情報共有やディスカッションをして理解を深めるとよいでしょう。
また逆引きでは導かれないけれど、必要と思われるものも出てきます。このような情報は、端にメモをしておきましょう。
逆引きは「なぜ?どうして?」を繰り返す作業に似ています。なぜ?を5回繰り返すと根本的な原因に辿り着くと言われています。商品やサービスのサイトも同様に、根幹である商品・サービスそのものに必ず行き着きます。この時に生きてくるのが、前工程で行った「現状把握」です。しっかり市場分析、競合分析を行っておけば、自身の頭にインプットされている情報が活用できます。
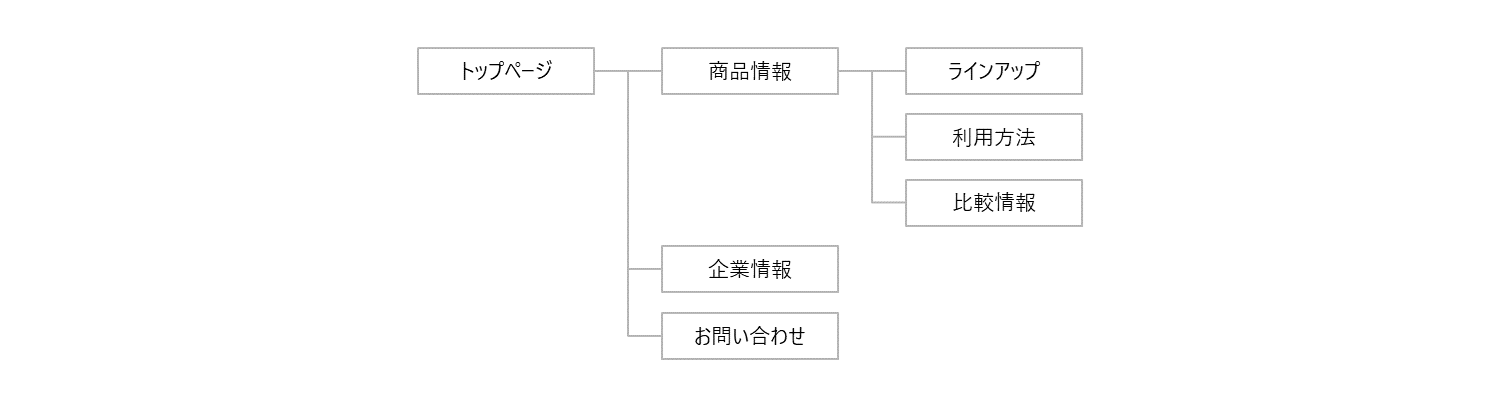
ある程度、逆引きができたらサイトマップに落としてみましょう。逆引きで整理した「必要な情報」は「ユーザーに伝える情報」であることが多いので、さほど時間をかけることなくできるはずです。
戦術の解像度を上げる
サイトマップを作成すると、これから構築するサイトが具体的に見えてきます。前述の逆引きで整理した情報をサイトマップにすると下記のようなツリー図を作ることができます。

このままサイトにするのは乱暴ですが「お問い合わせを獲得する」からスタートして、だいぶサイトらしくなってきました。これがサイトの骨子になります。
この骨子を精緻化していきましょう。精緻化する順番は気にしないで思いつくまま書き出していきます。
- 商品は5つある
- 5つの商品は2つに分類できる(用途や利用ユーザーも異なる)
- 商品Aは受賞履歴がある
- 精緻な競合比較は難しい
- カスタマーサービスの負荷を減らしたい
- お客様から問い合わせの多い質問を掲載してみよう
- 来訪数を増やしたいからSEOにもチャレンジしたい
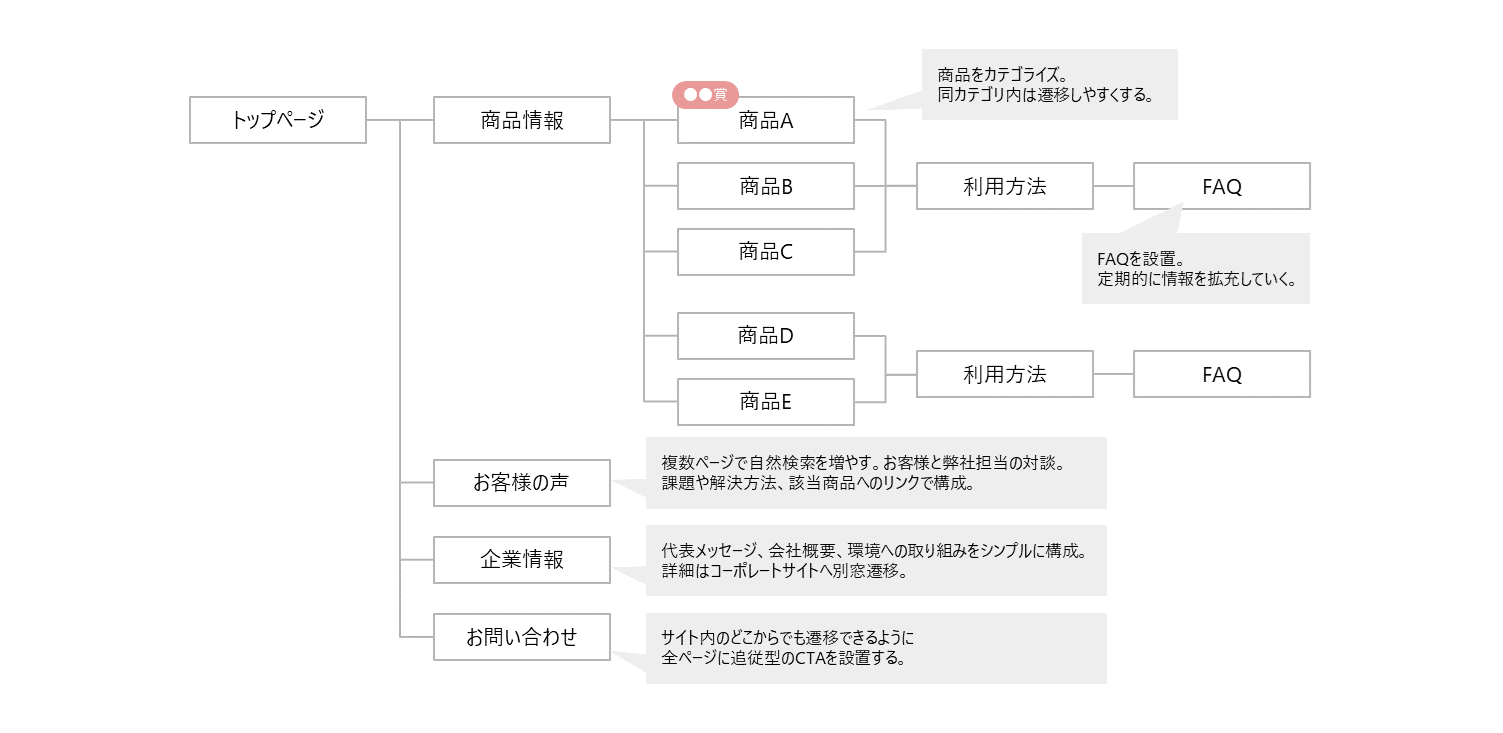
下記は、書き出した内容を加味したサイトマップのイメージです。実際のサイトはもっと大規模になりますが、シンプルにまとめています。

これがいわゆるハイレベルサイトマップと呼ばれるものです。
サイト全体の構造が図式化され、プロジェクト関係者が理解できるようにします。ここまで整理することが難しい場合は、WEB制作会社と二人三脚で進めるのもよいでしょう。
ここまでのおさらいとこれからの作業
ひとつひとつステップを踏んでいくことで、物事の把握と整理ができます。把握と整理ができていると、プロジェクト内外のメンバーと共有することが容易になりますし、共通理解が進んでいれば建設的な議論にも繋がります。
目的を明確にする
現状把握をする
戦略・戦術を立てる
3つの記事で上記を順番に整理しました。一度に行うのは大変ですが、個々の作業を分解していけば難易度は下げられると思います。また各ステップ、個別の作業をドキュメントに落とすことで、振り返りがしやすくなるだけでなく、ロジックの整理もできるので習慣にできると良いと思います。
ここから本格的なサイト構築の作業に入ります。ここまでの作業で前提や骨子を整理しました。いよいよデティールを作り込んでいくフェースに入ります。
詳細なサイトマップ作成、個々のページの掲載情報や必要機能の洗い出しなどを行うだけでなく、ターゲットユーザーの利用デバイスなども含めて、サイトの要件を明確にしていきます。またアクセシビリティやセキュリティ面で遵守・参考にすべき指針なども挙げられると具体的になるので、おすすめです。
おわりに
3回にわたり「Webサイト構築を始めるときに心がけるポイント」について述べさせていただきました。皆さまの参考に、そして今後の業務のお役に立てるようであれば幸いです。WEBサイトの進歩・進化は著しいので、定期的に情報収集をして、ご自身の知識をアップデートできるとよいですね。
ラソナでも日々情報収集を行い、クライアントの皆さまのお役に立てるよう、アップデートをしております。何かご相談事があればお気軽にお声がけください。