コーディングチェックについて
ミス回避・クオリティの担保の観点から非常に重要な「コーディングチェックシート」についてご紹介します。

コーディング後のチェックはミス回避・クオリティの担保の観点から非常に重要です。
テストアップ後に確認すべき項目「コーディングチェック」
コーディングチェックとは何を指すかというと、案件の担当プログラマーが実際にコーディングする際に留意しなければならない項目をまとめて、コーディング後に項目に漏れがないか確認を行っています。
項目を確認するためのシートを用意して、作業者本人と第三者によるWチェックを行っています。
大規模サイトをコーディングするにあたっては、日々の運用や失敗から生まれた様々なローカルルールが定められており、その知識を断片的に共有するのは困難です。
また、業務を効率的に進めるためのルール変更などが頻繁に行われるため、ルールの周知に漏れが発生しないようにする必要もあります。
コーディングチェックシートの項目を漏らすことなく対応すれば、ルールに逸脱したり対応漏れがないようなシート構成になっています。
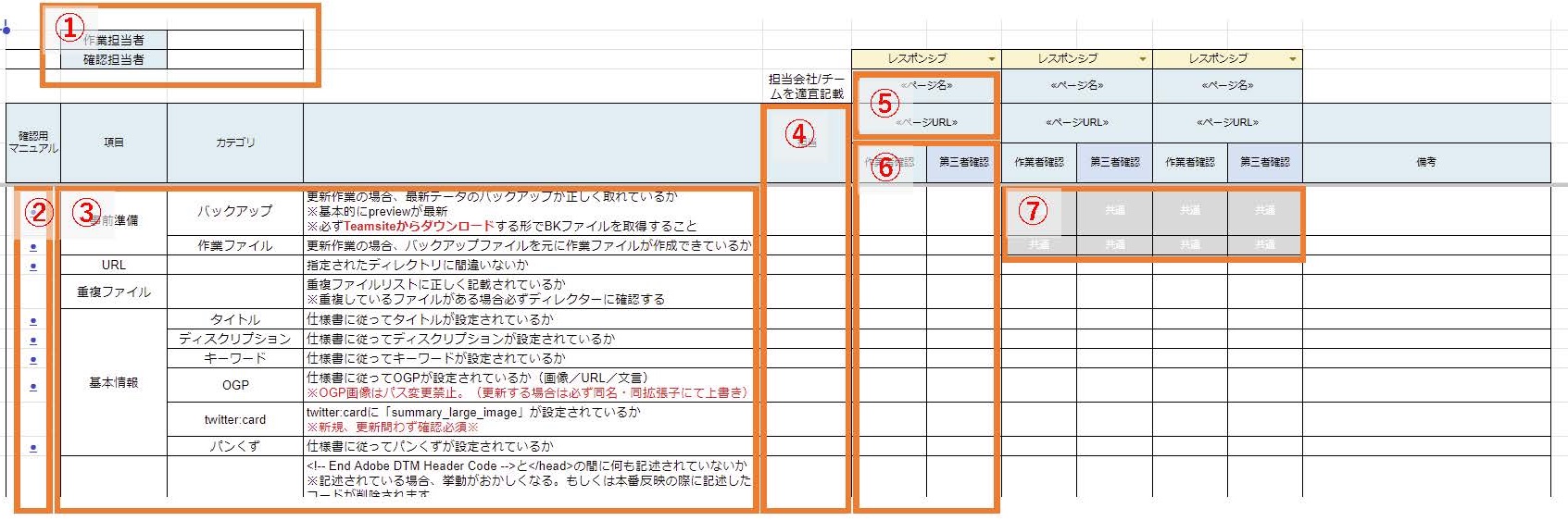
コーディングチェックシートの構成

上記が実際に使用されているコーディングチェックシートとなります。
シートの構成を順番にご紹介します。
- 作業担当者・確認担当者記載欄
…誰がどの案件の作業・確認を行ったのかを明確にしておき、トラブルが起こった際などは迅速に原因究明ができる体制を整えています。 - 確認用マニュアル欄
…各項目ごとに参照できるマニュアルがある場合はマニュアルが閲覧できるページのリンクを記載しています。 - 確認項目欄
…全部で61項目あります。カテゴリごとに分かれています。 - 担当チーム欄
…プログラマーチームがいくつか分かれているので、担当するチームを記載しています。 - ページ・URL記載欄
…1Pごとにチェックを行うため、確認を行うページとURLが記載されています。 - 作業者・確認者チェック後記入欄
…作業担当者と確認者がWチェックを行います。
確認者が気になる点を見つけた際は、セルの背景に色をつけてコメントを記入します。 - グレーアウト
…「共通」と書かれてグレーアウトされている箇所は、1Pが項目を満たしていれば他のページも満たすことになるという意味合いになっています。その他確認する必要がない項目があった場合もグレーアウトにしておきます。
チェック項目
チェック項目は全てで61項目あり、これを更新対象のページ全てに対してチェックします。中々骨が折れる行程ですが、ミスなく更新を行うためには必要で、基本的にコーディングを行うすべての案件で実施しています。
61項目のうちの一部をピックアップしてご紹介します。
【事前準備】
・バックアップが取れているか:更新前の状態にすぐに戻せるように、常に更新箇所の最新データのバックアップをとるようにしています。
・作業ファイルを作成しているか:更新作業の場合、バックアップファイルを元に作業ファイルを作成するようにしています。
【基本情報】
下記の内容が指示書通りに設定されているかを確認します。
・タイトル
・ディスクリプション
・キーワード
・OGP:画像パスは禁止する、など注意事項の記載もあります。
・twitter:card
・パンくず
【全体レイアウト】
・指示書やデザイン通りにレイアウトされているか
・ブラウザチェックの要否は確認したか⇒「要」の場合は別紙ブラウザチェックシートでの確認を行います。
【パフォーマンス】
・ページの表示が極端に遅くなっていないか
・特定の環境のみ異なる動作や表示されない (動作しない) 問題が起こらないか
【ページ内各コンテンツ】
・適切な画像が表示されるか
・画像の軽量化は行ったか
・ロールオーバー画像は正しく表示されるか
・アテで入れたままのダミー画像がないか
・alt属性が正しく設定されているか。
・原稿に従って適切なテキストが表示されるか
・表記ゆれがないか、スペルミス・誤字脱字等がないか
・SNSボタンの文言が正しく設定されているか
・ダミーテキストのままの箇所がないか
・設定したURLに誤りはないか
・外部リンクに「target=”_blank”」が指定されているか
・ページ内リンク(アンカーリンク)は正常に動作するか
・仕様書に沿ったアニメーションが再生されるか
・ポップアップ、モーダル、スライドショー表示など正しく動作しているか 等
【差分比較】
・作業外の箇所が変更されていないかバックアップファイルと差分比較
・第三者確認は本番とのソースコードを比較する
以上は確認項目のうちの一つに過ぎませんが、コーディング時にすべての項目を網羅することで、コーディング上のミスを防ぐことができます。
コーディングチェックシートを設けるメリット
コーディングチェックシートを設けるメリットとしては下記のような事項が挙げられます。
誰が対応した場合でも案件ごとのクオリティを担保できる
大規模案件を運用するにあたって、ラソナでは現状20名弱ほどのプログラマーが業務にあたっています。こういったチェック項目を定めることによって、誰が対応しても抜け漏れがない、ルールに即したコーディングをすることが可能です。
また、新しく入社したメンバーが対応した場合でも、ルールを覚える指標にもなります。
クライアントの依頼漏れなどが発見できる
クライアントが依頼している内容に問題があったり依頼漏れなどがあった際にも、キャッチアップ可能な場合があります。
クライアントの担当者様がWebに慣れていない場合、Webページとしては欠落が生じてしまうような依頼内容だったり、更新が必要にも関わらず依頼が漏れている場合があります。
たとえば、ページのKVエリアにある商品のPKG変更依頼があった場合、依頼内容としてはKVのみの変更で完結していますが、チェックシートに沿ってOGP画像をチェックしてみると実は古いPKGの写真が使用されていたことが発見できた、など対応漏れを未然に防ぐことが可能です。
まとめ
大規模運用案件の中で生まれたコーディング上のルールは多岐に渡ります。また、案件数の多さから複数人で案件を進行しているため、共通認識を持って作業に取り掛かる必要があります。
また色々な定義が記載されているのでプログラマー個人がコーディング中判断に悩むような場面も極力減らせるような効果もあり、業務改善としても役立ちます。
61項目の確認を各ページごとに行うのは大変なように思えますが、効率よくミスのないWebページを公開するためには必要な手段です。
大規模案件に関して年間で全案件に対するミスの件数の割合を毎年算出しますが、全体の2%ほどになっています。件数としてはかなり少ないですが、これも様々なチェック機能があってこその数字です。
ミスなく案件を運用することが顧客満足度を高める一つの要因になるので、こういったチェック方法を用いて大規模案件を運用するのは非常に大切です。
ラソナは大規模サイト運用の経験を通じて得た確かなノウハウで、皆様のサイトの運用をお手伝いします。
多数のマニュアルやガイドライン、数々のデザインテンプレート、コードライブラリ、そして経験豊かなスタッフが揃っています。
「効率化」「標準化」「ガバナンス」など、大規模サイトの運用にお悩みの際はラソナまでご相談ください。