ディレクションガイドラインについて
大規模運用案件におけるディレクターのためのガイドライン資料についてご紹介します。

ディレクターガイドラインとは、制作に関わるディレクターのためのルールブックです。大規模なサイトの運用には多くのディレクターが関わるため、作業者によって成果物や品質にばらつきがでないように、作業フローやルールをドキュメント化しておきます。
ディレクションガイドラインを用意する目的
制作に携わるディレクターが、ミスなく対応し、品質管理を維持していくためのルールブックになります。また案件全体の作業を標準化し、共通認識を持つことで、案件全体の概要を理解でき、コミュニケーションを円滑にして進められます。
ディレクションガイドラインを設けるメリット
制作に多くの人が携わるため、運用上で様々な課題が出てきます。
そこで、ガイドラインを設けるメリットは次のようなことが挙げられます。
- 属人化しやすい作業内容をドキュメント化して、品質管理をする。
- 依頼時やテストアップ確認の抜け漏れ項目が少なくなり、品質が安定しやすくなる。
誰が確認しても品質が維持できるように、以下のディレクションチェックシートを設けています。

参考)コーディングに関わるチェックシートの記事
ブラウザチェックに関わるチェックシートの記事
- 標準となる案件全体のフローやルールを記載することで作業の進捗管理がしやすく、完了までの見通しがよくなる。
- 誰に聞けば良いか分からないことをドキュメント化することで、明確に判断ができる。
- 新任者が業務を習得し、一連のフローを掴むための初動になる。
- フルリモートで勤務するラソナにとって、制作に携わる他者とのコミュニケーションの軸になる。
- 忘れてしまったルールをいつでも再確認ができる。
ガイドラインに含むべき情報
全体フローを以下のようにカテゴライズして、運用案件の概要を明確化しています。
組織体制
CMSやシステム、制作担当の体制
クライアント、社内の体制
担当するサイト範囲
ツールやCMS関連
- 利用するツール・サービス一覧
- CMSの概要
- アクセス制限について
案件に関わるルールやフロー
- 案件対応の一連の流れ
- 作業シートの記載方法
- 費用
- デザイン制作の依頼
- コーディングの依頼
- デザインデータの管理
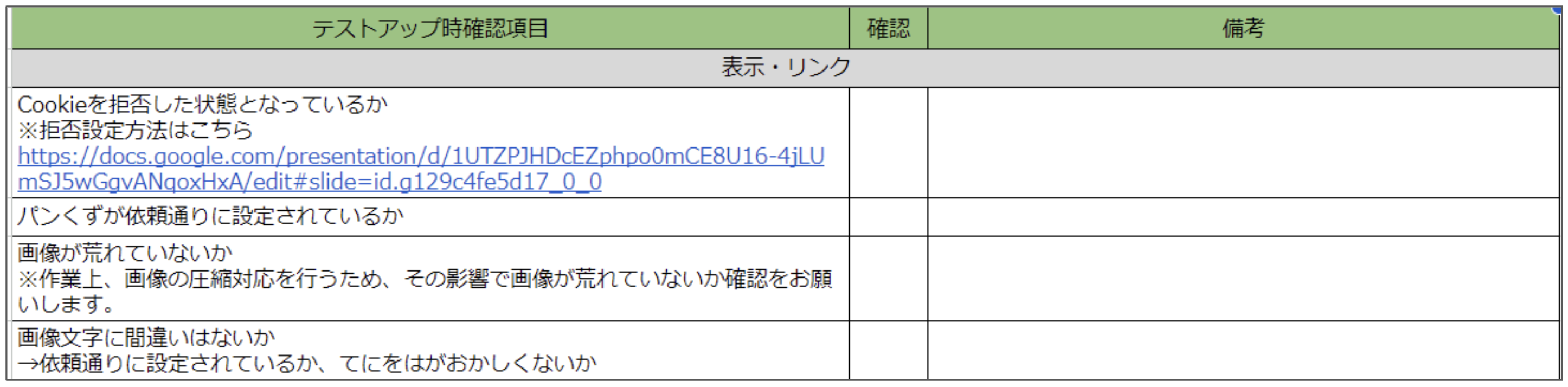
- ディレクターの確認内容
- 社内チェック方法
制作に関わるルール
- 画像文字/デバイステキスト
- 検証ブラウザ
- HTML・CSS言語の記述
- レスポンシブ対応
- バナー関連
その他、想定されるケース
- 作業ファイル重複時の対応
- ミス発生時の対応について
- 休暇による業務の一時的な引き継ぎについて
作成の際に意識すべきこと
先に述べた通り、情報のカテゴライズをすることをお勧めします。
また標準となる作業の中で使用している作業用のシートやチェックシートを、それぞれカテゴライズされた情報の中に記載しておくことで、常にどんなシートを使用して対応を行っているかが明確になります。
これにより、不明点があれば、誰に確認すべきことなのか、より明確に判断ができます。
使用する際に意識すべきこと
運用案件は、日々のルールや情報のアップデートが欠かせないものになります。
作業者とディレクター間で共通のスプレッドシートを使用し、日々の業務で困ったことやミスが発生した際の課題を書き込めるようにしています。これを元に定期的にルールやフロー改善のための打ち合わせ時間を設け、ガイドラインの見直しを行い、全体の品質管理の向上に繋げています。
ただし、細かくルール決めを行ってしまうと、柔軟に対応できなくなってしまうケースもあるため、全てをルール化する必要はありません。課題に挙げたことは「ルールを設ける必要があるか」「指針として共通認識を持つべきことか」作業者とディレクター間でコミュニケーションを取りながら、見極めることが大切です。
柔軟な体制を作ることでミス防止へつながり、結果的にクライアントとの信頼関係に繋がっていきます。
まとめ
大規模なサイトの運用には多くのディレクターが関わります。作業者によって成果物や品質にばらつきがでないように、作業フローやルールをドキュメント化したものがディレクションガイドラインです。
大切なことは「携わる人が全員、同じ方向を向いていること」。
ラソナは大規模サイト運用の経験を通じて得た確かなノウハウで、皆様のサイトの運用をお手伝いします。
多数のマニュアルやガイドライン、数々のデザインテンプレート、コードライブラリ、そして経験豊かなスタッフが揃っています。
「効率化」「標準化」「ガバナンス」など、大規模サイトの運用にお悩みの際はラソナまでご相談ください。